The Visual Composer infinite image carousel widget is very used among wordpress themes and blogs and is a nice option for simple display of logos and other images with individual link.
But the way it works is not ideal and this article show’s you a way to make it better, or at least different 🙂
Visual Composer infinite image carousel
Visual Composer image carousel allows you to place several images and slide them but as it ends it has two problems:
- leaves empty space after the last image
- the slide to the beginning to repeat the loop is not very pleasing to the eye.
This for me is not ideal as it not pretty and I wanted to have an infinite loop style functionality.
You can see here the original behavior:
And this is what the final version looks like:
Solving the problem
My approach to the problem was made in a way so that I would rewrite all the code or even touch the original code as that would prevent future updates as it would overwrite my changes, also I wanted something simple and that I could replicate on other websites, make it portable if possible.
So what I though was to change the way it works to accomplish the following:
- Make it go to the first image/slide without animation so that it would look that that didn’t happened to the user
- For that illusion to happen I need to make the last slides on screen exactly equal to the first time a user sees them, like when the slider starts
- That requires me to add additional images/slides to the end and that also solves the other problem, having empty space after the last image
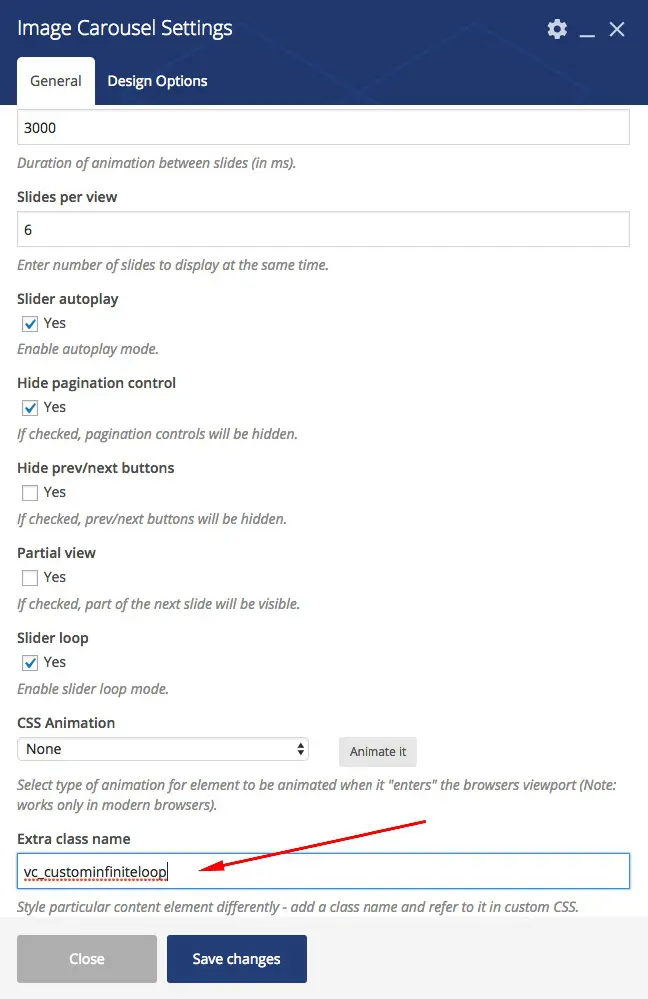
First thing I did was to define a class for this, so that it only applies to the carousels I choose, not because I don’t want this problem solved on all but because some might not need it and in that case there’s no need to have extra scripts using resources on the page.
As for the problem, I started by solving the extra space at the end and add those extra images at the end so that the last set of images is equal to the beginning and also fill in the empty space after the last “real” image.
And because I want not to change original code and also want this code to be portable to other projects, I need to make it generic and isolated, so I choose to add a piece javascript using jQuery to the header.php on the child theme.
So in future projects I can just copy and paste it, better yet, it can be put on an external javascript file and just included where needed, but for the purpose of this article that is not important.
On this website the slider is only on the homepage, so I also need to check for that so that the extra javascript is only added if needed.
Here is the full code of my version of Visual Composer infinite image carousel you can copy&paste.
It’s important that is placed after the wp_head(); function if placed on header.php or just place it last on the footer.php, right before the </body> tag.
Final notes
Although my version of Visual Composer infinite image carousel above works, at least for this particular website, it has a few lines of code that could be further optimized and there are some fixed values, in the setTimeout functions that can be changed or placed as vars for better config in future uses.
There is also another point that should be noted, after the first “loop” when the slider goes back to the beginning it has an extra delay of 100ms, in my case that was not important but you can fiddle with other values, or even add further code to compensate the transition speed on the first image for that delay and then set it to the normal for the rest of the slide.
This is just a simple solution to an annoying problem with that particular version of the visual composer image slider that solved my problem.
If it solved yours too give-me some love and share this article.
Thanks.